
Safari | iCab|Opera 5 Mac | Opera 6 Win | Opera 7 Win | IE Win | IE Mac| Netscape | Omniweb
This is a lot of text so that the other
cells have some white space in them. This allows us to test the vertical-align
properties. The table should have a pale yellow background which should
be visible between each of the cells. The cells should all have a pale
grey background and 16 pixels of padding between the cell edge and the
text. This allows us to use the padding CSS property. The right-most
cell has extra right padding. Cell-specific padding is not possible
using the cellpadding attribute in HTML, which applies to
the whole table. I’ve also put a border around the table but not the
cells inside it. Again, this isn’t possible using the HTML attribute border.
The border-spacing CSS2 property replaces the cellspacing
HTML attribute. You can set the horizontal and vertical spacing
separately which, again, isn’t possible using HTML attributes. |
I should be right-aligned and top-aligned. | I should centred both vertically and horizontally. | I should be justified both sides and sitting on the bottom of the cell. I should have a thin green border and extra right padding. |
This is a just a second row to test
whether the next cell is not wrapped (white-space:nowrap)
and the border-spacing |
property is picking up both | the horizontal and vertical values. | The vertical gap should be bigger than the horizontal one. |
The next table replicates the example code from
Section 17.6.2 of the CSS2
spec. The left-hand one has a border-collapse style
of collapse
and should look like the version in the spec, while the right-hand one
has a value of separate and thus should look noticeably
different.
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
| 10 | 11 | 12 |
| 13 | 14 | 15 |
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
| 10 | 11 | 12 |
| 13 | 14 | 15 |
Safari has good standards support, including support for text-align,vertical-align,
padding on cells (but not the table as a whole), white-space
and borders on cells and on the table as a whole. It does not support border-spacing
or border-collapse. As
with borders on other elements, thick dotted/dashed borders were
drawn
slightly down and to the right of the way you would expect them
to be drawn in early betas. This was fixed by beta 2 and is no longer a
problem in version 1.0.
In addition to the above, version 1.2 of Safari added support for
padding on the table, border-spacing and border-collapse.
iCab doesn’t do CSS2 properties like vertical-align,
so understandably it doesn’t support vertical alignment, nor does it
support border-spacing. It does text-align,
which is CSS1, but not the justify value, only left, center and right.
It doesn’t support either padding or margin on table cells or rows, or
padding on the table itself. The border around the table comes out
fine but borders on individual cells do not. Width on specific table
cells is not supported, but the NOWRAP replacement white-space:nowrap
does work. Since borders on individual cells aren’t supported, there is
no way to test if border-collapse is supported. However,
since this property was introduced in Level 2 of the CSS spec, it seems
unlikely.
Opera supports white-space:nowrap, vertical-align,text-align
(including justify) and internal cell padding, but not cell margins –
this is as it should be. Opera does support the border-spacing
CSS2 property. However, it doesn’t support padding of the
table element. It does understand the difference between the two
values for border-collapse, so Web authors need to be
careful which one they want. If no border-collapse is
specified, Opera seems to default to the separate borders model, which
is not what the spec says it should do, but is closest to what Web
authors will traditionally expect.
Setting margin or padding on the table row (tr)
element
generates some peculiar results in Opera. Padding shifts all the table
cells down and to the right relative to the border of the table. Margin
on the tr shifts all the table cells up and to the right
relative to the border of the table. In both cases, the cells then
slightly overlap the table’s border. Setting margin-bottom
on a tr element does actually generate a margin for the
bottom row, which is not correct as far as I can tell. Setting width
for specific cells does not seem to work very well. Incidentally,
setting widths in the HTML also has its gotchas. Many Web authors are
used to being innumerate in their table
definitions and relying on the browser to work out what they meant
by those contradictory attributes. However, if Opera encounters a set
of table cells defined to be wider than the containing table it will
stick those cells outside of the table width, with sometimes unsightly
results. Knowing how to add can have its advantages.
Like Mac version 5.0, Opera 6.0 supports white-space:nowrap,vertical-align,text-align
(including justify) and internal cell padding, but not cell margins –
this is as it should be. Opera does support the border-spacing
CSS2 property. However, it doesn’t support padding of the
table element. It does understand the difference between the two
values for border-collapse, so Web authors need to be
careful which one they want. If no border-collapse is
specified, Opera seems to default to the separate borders model, which
is not what the spec says it should do, but is closest to what Web
authors will traditionally expect. Note that the beta of version 6 for
the Mac behaves the same as its Windows counterpart, as far as anyone
can tell.
There seem to be two glitches with Opera 6’s otherwise excellent
CSS
support for tables. Firstly, like the Mac version, setting margin-bottom
on a tr element does actually generate a margin for the
bottom row, which is not correct as far as I can tell. Secondly, there
seem to be some quirks in the interpretation of cell border inheritance
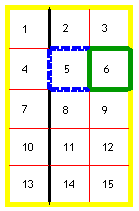
under the collapsed border model. As shown in the table below, the Mac
version displays the left column’s black border on its right-hand side
only, overwriting the borders of the contained cells, not the border of
the table itself. This is in line with the picture in the CSS spec. In
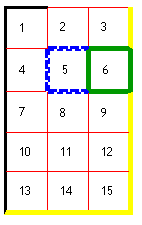
the Windows version, the black border around the left column covers
everywhere but the right-hand border. That is, the column border
overwrites the table border not cell borders. This seems perfectly
reasonable given most understands of CSS inheritance (inner things
overwrite outer things), but the spec appears to say otherwise.
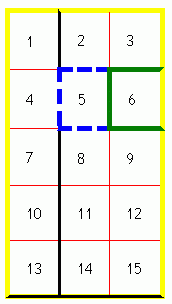
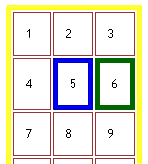
| Opera 5 Mac | Opera 6 Win/Mac | Opera 7 Windows |
|---|---|---|
 |
 |
 |
text-align,vertical-align,
padding on cells (but not the table as a whole), white-space,
borders on cells and on the table as a whole, border-spacing
and border-collapse. The collapsed border model is
different from previous versions of Opera, being very close to the
W3C’s suggested presentation of this example, but with a black border
at the bottom of the cell, for no apparent reason.
Like IE 5.0, IE 5.5 /Windows supports borders around the table on
its own and specific table cells, padding inside specific cells, text-align
and vertical-align, and does not support padding between
the table and its contents, or the border-spacing property. It makes
the same distinction between the separate and collapsed borders models.
Unlike IE 5.0/Windows, IE 5.5 supports dashed borders and the
white-space:nowrap
property. The screenshots of the smaller tables in this test page look
the same as for IE 5.0/Windows, except that it displays the
dashing on the blue border.
This assessment was made based on screenshots from build 5.50.4134.0600 running on Windows 2000. Thanks to Craig Grannell for the screenshot.
IE 6 seems to have identical support for these properties to IE 5.5.
IE 5.0 supports borders around the table on its own and specific
table cells, padding inside specific cells, text-align
and vertical-align.
All borders are treated as solid. It does not seem to support padding
between the table and the table rows or the border-spacing
property, or the white-space:nowrap style. However, the
latter might be a result of an effort to compromise between the first
column having width:50%and the second having the white-space
property. Remarkably, this browser seems to make an effort to honor the
difference between the separate and collapsed border model, but doesn't
draw borders around columns.
This assessment was made based on screenshots from the German version of IE 5.0 running on Windows NT. Thanks to Fabrice Pascal for the screenshot.
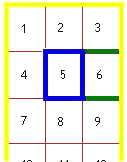
| Collapsed | Separate |
|---|---|
 |
 |
IE 5 for the Mac claims full support for CSS1 but only partial
support for CSS2. It supports borders around the table on its own and
specific table cells, padding inside specific cells, white-space:nowrap,text-align
and vertical-align. It supports padding between the table
and the table rows, but doesn’t support the border-spacing
property. Unlike Opera, it supports CSS styling of specific table cells
using the width property. Setting margin-bottom
on table rows has no effect (it shouldn’t). These results apply for
both Version 5 and Version 5.1. IE 5 for the Mac doesn’t support the border-collapse
property and treats all tables as if they operated under the
separate-borders model.
As demonstrated in a
test page by Eric Meyer, IE5/Mac does not honor the default width
of medium
for borders on tables and table cells with the other styles set, eg as border:
solid green;, even though this works for other block elements
like P. IE versions 4.5 and 4.01 for the Mac do not
suffer from this problem.
This browser is little used nowadays. Even so, its support for some
of these properties exceeds that of Netscape 4, which remains
relatively
common. It supports text-align but not vertical-align,
and background colors on both table cells and the the table as a whole.
It supports internal padding on table cells. It also supports padding
on the table element, so you can have more “cellspacing”
between the edge of the table and cells than between cells. Borders
around tables work, although borders around table cells end up well
outside the boundaries of the table, which looks ridiculous. It
supports the width property for the table element, but doesn’t support white-space:nowrap.
The CSS2 property border-collapse is not supported.
This browser hasn't been seen in captivity lately. However, if you
get a lot of traffic from readers with older machines, you might see
this browser a bit. It supports text-align except for the
justify
value and vertical-align, separate background colors for
the table and the cells, and padding for cells and for
the
table as a whole, although padding on the cells results in an odd
shadow effect around the area of padding. It supports borders for the
table as a whole, but setting cell-specific borders is prone to bizarre
results as they seem to stick out past where the cell actually is. The float
property works on tables, as does the width property, but
the width property does not work for cells, only for the whole table.
IE4.01/Mac does not support CSS2 properties such as white-space:nowrap
or border-collapse.
Netscape 6 and its Mozilla sibling claim full CSS2 support.
Accordingly, it supports white-space:nowrap, vertical-align,text-align,
padding between the table edge and the cells, cell-specific width,
padding and borders and the border-spacing CSS2 property.
Surprisingly, version 6.2 and below don’t do the border-collapse
property, but the
programmers know about it, and the fact that as a consequence, they
aren’t applying the default property of “collapse” to tables, but
rather the separated borders model. Unfortunately the problem kept
getting shifted further back and was only fixed in the nightly
builds
on 19 February 2002. Mozilla builds before this date do not support border-collapse,
including Netscape 6.2 and Mozilla 0.9.8. Builds after this date,
including Mozilla 0.9.9 and above, and all the derivative products
(Camino, Firefox, Phoenix, Galeon) support the property.
Netscape 6 correctly ignores margin on table cells and rows.
Padding on table elements is added to the cell margins implied by the border-spacing
property. For a truly bizarre effect, you can use the -moz-border-radius
properties to get rounded corders. The border-radius
property is not in CSS1 or 2, but is proposed for CSS3. The -moz-border-radius
property is a Mozilla-specific (read proprietary) extension intended to
replicate this proposed property, so your stylesheet won’t validate if
you use it. (See the W3C test
sites for a real-life example of this property.)
Netscape 4’s support for these features is very limited, in line
with its general support for CSS. Quite surprisingly though, it does
support both text-align and vertical-align
properly. It supports background colors on table cells but not on the
table itself, or borders and padding for cells. It doesn’t support
selectors like table#v1 td {background-color:#cccccc} but
does support the use of class attributes instead. It doesn’t float
tables side by side. It doesn’t support white-space:nowrap.
Although adding a border to an element usually fixes background
drawing problems in Netscape 4 (e.g. for DIVs), this
doesn’t work for the TABLE element. It does not support
the border style for the table element, width
on table cells, or the border-spacing and border-collapse
CSS2 properties. The table is not centered by the
margin-left/margin-right:auto styles. These results apply both to the
Communicator series (Netscape Communicator 4.5 and up) and the
Navigator series, such as Netscape 4.04. It would be fair to say that
when applying CSS to tables in NS 4.x, don’t try to be too adventurous.
OmniWeb’s CSS support is limited, but it does support both text-align
and vertical-align. Border properties, and CSS2
properties like border-spacing are not supported, nor is
the width property for the table as a whole. Padding on cells was only
introduced around the second beta of OmniWeb 4.1. This is in line
with the gaps in pre-WebCore OmniWeb’s CSS support in general. For
WebCore-based OmniWeb (versions 4.5 and above) see the notes for Safari.